Diseño web en la lección de hoy de este curso de SEO iniciamos a darle foma nuestra página web, desarrollaremos una estructura correcta, verémos una herramienta de edición de imágenes gratis, profundizarémos en lo que es la arquitectura de la informacion y la UX (user experience). Pero antes de iniciar esta lección, es necesario realizar un pequeño disclaimer.
Ser diseñador web es una carrera profesional, no es algo que puedas aprender viendo 3 o 4 videos en youtube, ni leyendo unos cursos online. Lejos de mi intención está que este sea un curso profesional sobre Cómo crear una página web en Venezuela.
Lo que aprenderás aquí es a realizar un diseño minimalista con WordPress que puedas hacer tu mismo y esté optimizado con SEO para atraer público de google y convertir, por supuesto la web debe ser agradable para que los usuarios puedan disfrutar navegar, y no reboten nada más entrar.
Eso al final es lo que queremos los dueños de negocio o emprendedores (a quienes va dirigido este curso). Si más adelante tu marca crece y estás listo para invertir en un diseño profesional, eso es otra cosa, un profesional del sector hace diseños impresionantes con una precisión milimétrica de cuanto espacio lleva la cabecera, los colores, las fuentes, el footer, etc…
¿Cómo crear un sitio web para mi negocio?
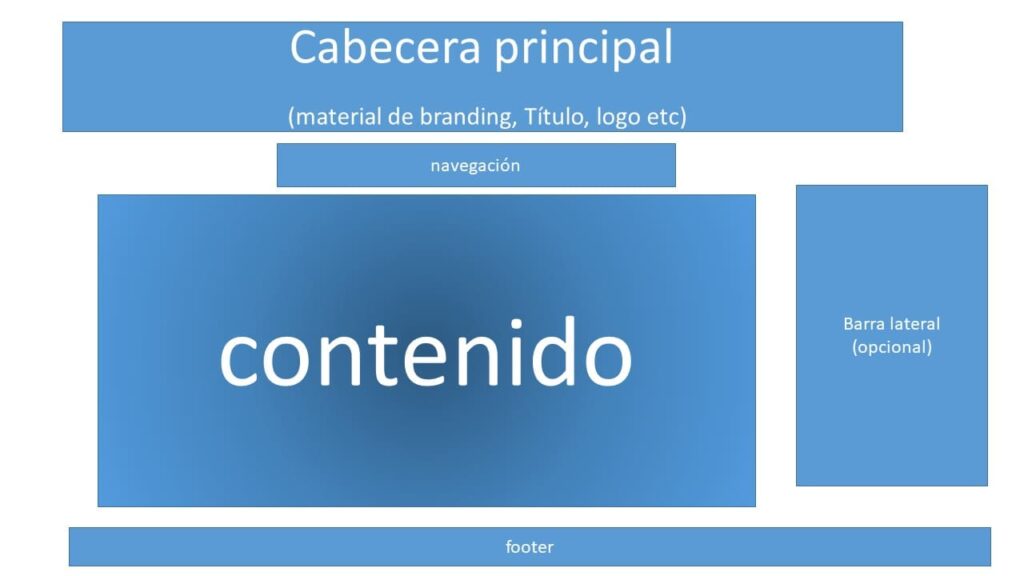
Entrando ya en el tema quiero compartir este pequeño plano con los elementos importantes en una home page.

Este es solo un ejemplo de lo que se estila, mas no hay ninguna regla o formato que seguir. Hay diseños sin barra lateral o con dos, con la navegacion oculta en un menú tipo hamburguesa, cuando es una página de ventas, los web master le suelen quitar toda la navegación, y dejan solo el CTA para que el usuario no vea otras distracciones, en fin lo que sea que funcione.
Plantillas de WordPress
Llegó el momento de diseñar y plasmar la idea, sin embargo como expliqué anteriormente, no se trata de tener un diseño muy elaborado y gastar cientos de dólares, eso lo dejamos para más adelante 😉
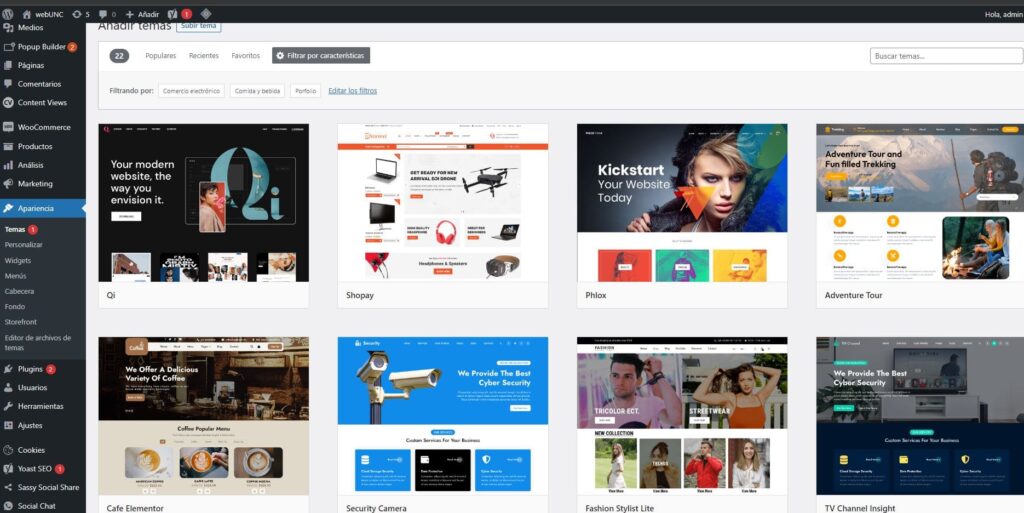
Para crear la web vamos a usar WordPress (en el post anterior expliqué como instalarlo en unos pocos clicks) este CMS nos ofrece cientos o miles de temas gratuitos y de pago.
Los temas de WordPress son plantillas pre-diseñadas por diseñadores profesionales que puedes instalar en tu página y luego personalizar, facilitando el trabajo para aquellos que no somos diseñadores expertos.
Por defecto la instalación de WordPress trae el último tema que desarrolló WordPress, se puede trabajar con ese tema sin problema, pero se acostumbra quitarlo y poner otro más rápido que inmediatamente 🤣
Todos los temas son 100% personalizables si sabes programar y tocar código. Si no te tocará ir instalando y viendo, probando personalizar esto y aquello, si el tema trae dos barras laterales o si la cabecera está muy grande, y esas cosas…
La diferencia entre un tema y otro es como viene por defecto y cuanto más te deja personalizar fácilmente a punta de clicks, para un desarrollador web, personalizar una plantilla es pan comido, pero eso no es algo que podamos hacer todos. Instalar un WordPress si😊.
El tema que estoy usando en esta web es especializado para tiendas y me gustó mucho, pero trae por defecto los H1 de las cosas a la derecha y no te deja modificarlos con clicks, yo los queria centrados, en negritas y con mi color corporativo (por capricho porque a la derecha quedaba bien también) pude pasar horas y horas buscando otro tema que me dejara poner el título centrado.
O puedo simplemente modificar el código HTML y agregar esta línea
.entry-title {
font-weight: bold;
text-align: center; }No pienses que soy un experto, por eso mayormente yo recomiendo wordpress, todo esto lo encuentras en Youtube y Google, buscas ‘como hacer esto o aquello en wordpress’.
Para instalar un tema seleciona apariencia > temas en el menú

😀 )
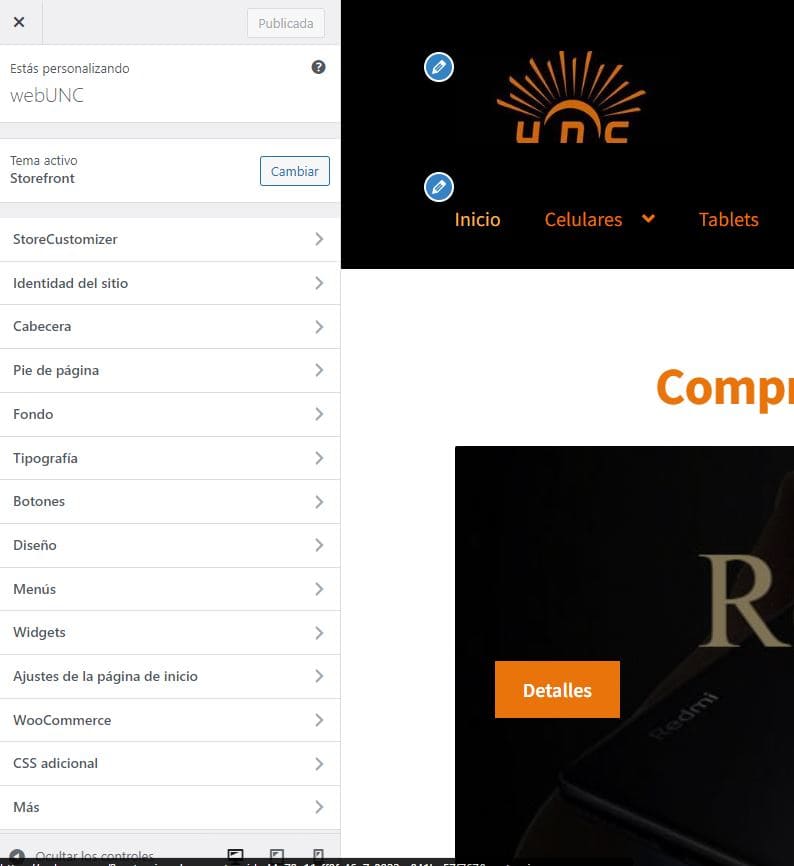
Luego de seleccionar el tema, pulsamos en perzonalizar para mirar como luce la plantilla, que podemos modificar y que no. Personaliza el diseño con tus imagenes, logo y colores.

No puedes subir imagenes ‘a lo crazy’ 🤣🤣🤣 porque vas a arruinar la página, te comparto la herramienta que yo uso.
En Google busca ‘i love img‘ esa herramienta tiene muchas funciones para editar imágenes, la principal es que comprime el peso sin restarle calidad.
Después de crear la imágen en photoshop, power point, sacarla de google o de algún banco gratuito, la pasas por ‘i love img‘ para comprimirla al max y ya debería quedar en un mejor peso para subirla a tu web.
Yo trato de no pasarme de 70-80kb, pero habrá veces que la imagen es muy relevante y necesitas fotos muy buenas. Para estos casos unos 200-300kb es algo aceptable.

Una vez estés conforme con el aspecto, le das en publicar y ahora todas las secciones de la web tendrán ese diseño base.
¿Qué es la UX de un sitio web?
Esencialmente se trata de lo agradable que es usar la página web, es más que nada la funcionalidad del sitio. UX son siglas para user experience. Ser diseñador UX es de las profesiones mejor pagadas dentro del diseño de activos digitales.
Por eso las preguntas del tipo: ¿Cuánto gana un diseñador UX en Venezuela? Son muy frecuentes cuando se habla de este campo.
Una vez diseñado el aspecto gráfico del sitio, es importante cuidar la funcionalidad, que la página sea lo más fácil de usar que se pueda. Ya que si un usuario visita la web y no entiende como ver o hacer algo o no le carga rápido, se irá a otro lado y en Internet no te suelen dedicar más que unos segundos.
Por ejemplo en esta web, el usuario quiere ver el precio, la ram, la batería y las cam de los tlf. Si se fijan en la ficha de un tlf Redmi 10a, eso es lo que nosotros mostramos de immediato y después si desea más info, ver las reviews o comprar, para eso si debe hacer click. Pero no es necesario que haga un millón de clicks para llegar a la info.
Aveces el usuario quiere dejar un msj o chatear por whatsapp , hay que facilitarle todo y lograr que se quede, google te lo va a premiar con posicionamiento 🙂
Este aspecto WordPress lo tiene bien resuelto con los plugin.
¿Qué es plugin en WordPress?
Son pequeñas extensiones que agregan funcionalidades extra a la página web. Hay un plugin para todo. En este curso usaremos 4 principalmente: uno para SEO (Yoast SEO), uno para transformar nuestra página en un ecommerce (woocommerce), uno para chatear en vivo (es vital en una web) y el de lite speed para optimizar las velocidades de carga con los servidores de Seres hosting.
Con esto damos por finalizada esta pequeña lección de diseño web (te recuerdo que no profundizamos mucho en el tema, pues no es el objeto del curso). Te espero la siguiente cuando finalmente empezamos a trabajar con el SEO . Por acá te dejo el Curso de SEO completo con el contenido de cada lección que vamos cubriendo.
Antes de despedirme quiero aprovechar para decirte que te suscribas a mi canal si no lo has hecho y des click a la campanita para activar… A nooo eso es otra cosa 😀 😀 😀 .. webUNC miembro del selecto grupo de mejores tiendas online venezuela
Si ya tienes una cuenta en Binance puedes RECLAMAR USDT GRATIS. Si ya se acabaron los USDT de ese enlace, déjame un mensaje aquí debajo para actualizar 🫱🏼🫲🏻¿Aun no tienes cuenta? Ya vas tarde Crear cuenta
Te puede interesar: